Live SDK enables you to make connect users in to Live account.
As a developer you can access each logged users
In this post i'm gonna explain how to use Live SDK and demo about how to get Contacts :) As a developer you can access each logged users
- Contacts.
- Calender.
- Sky drive (one drive).
Here we go,
First You need to have Live App
To create live app goto http://msdn.microsoft.com/en-US/live/ and in there in My Apps tab create your own app .. We need CLIENT_ID for our Mobile Application.
Installing LiveSDK
Create New Windows Phone Databound App
Go to Tools -> Nuget Package Manager -> Package Manager Console In the console then type
Install – Package LiveSDK
Or
You can use Visual Studio Extension Manager and search LiveSDK and install
Add Login Button to Application
Go to XAML page that yo want to add Login Button and Paste this inside the Header.
Then add your XAML Button from this code .(Replace CLIENT_ID to your App's CLIENT_ID)
Scopes ??
Scopes define what kind of data that you can access through your app. This link provide detailed summery of Scopes in Live Client
http://msdn.microsoft.com/en-us/library/live/hh243646.aspx
Scopes define what kind of data that you can access through your app. This link provide detailed summery of Scopes in Live Client
http://msdn.microsoft.com/en-us/library/live/hh243646.aspx
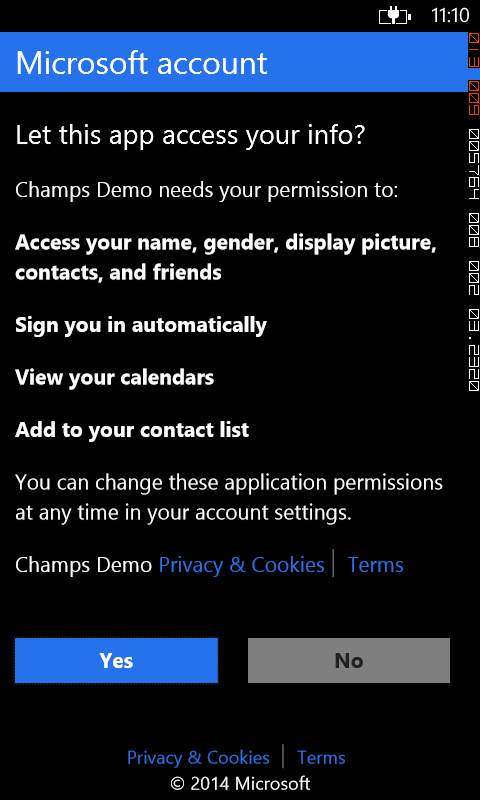
**In My case for just access the contacts I don't need any extended scopes just wl.basic wl.signin is enough.
assume you need to access user calender for that you need to add another field to Scopes as wl.calendars
Then Add This Code part to your C#
then Replace your MainPage phone:LongListSelector's Code with this.
We are done.. compile and check :)

Thanks ...

Full Code In Media Fire
http://goo.gl/UrRjY7












0 comments:
Post a Comment