With the application development with XAML is little bit complex with user interface need animations , no matter which kind of application you gonna build.
This post will demonstrate about how to make simple animation with XAML application with the help of Blend for Visual Studio(Former Microsoft Expression Blend). With visual studio 2012 onwards Blend for Visual Studio is free tool that installed with the Visual Studio.
1. Create your XAML based application in Visual Studio (It may be WPF, Windows Phone or Windows Store App).
2. Open XAML interface in Design View and add relevant controllers to it. In here we just adding rectangle and we are going to create animation that rectangle moves and rotate 360 degrees.
3. Select XAML (.xaml) file in Solution Explorer and select Open in Blend Option
Here how its look like
4. Then select the rectangle and click on the (+) button on the Object and Timeline window and add name to the animation (Storyboard) in here we named it as animationDemo
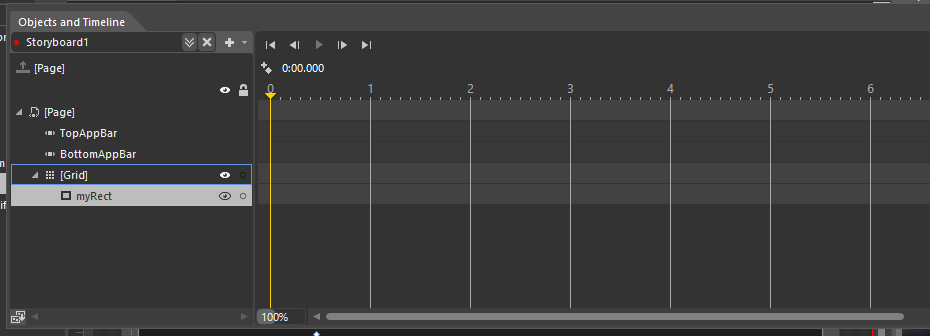
5. Now you can see the interface like the timeline.
6. Select the object you need to animate. this time its rectangle. then hold the Yellow color line on the timeline and drag it to the time period you need to appear the animation. (Ex : 5 msec) then drop it and make the changes that you need to do within that time period to the object.
7. Then play it using play button and check the animation is done. and Save.
8. but not yet over. even animation created its not playing while the application run time. To do that go to code behind and place that where you need to play the animation . This case it need to play on the start.
go to place where animation need to play and paste this code .
then You are done with it. See the code behind the XAML page. Blend does some serious codeing for you, in this case it like this.

Full Code In Media Fire
http://bit.ly/blendDemo
This post will demonstrate about how to make simple animation with XAML application with the help of Blend for Visual Studio(Former Microsoft Expression Blend). With visual studio 2012 onwards Blend for Visual Studio is free tool that installed with the Visual Studio.
1. Create your XAML based application in Visual Studio (It may be WPF, Windows Phone or Windows Store App).
2. Open XAML interface in Design View and add relevant controllers to it. In here we just adding rectangle and we are going to create animation that rectangle moves and rotate 360 degrees.
3. Select XAML (.xaml) file in Solution Explorer and select Open in Blend Option
Here how its look like
4. Then select the rectangle and click on the (+) button on the Object and Timeline window and add name to the animation (Storyboard) in here we named it as animationDemo
5. Now you can see the interface like the timeline.
6. Select the object you need to animate. this time its rectangle. then hold the Yellow color line on the timeline and drag it to the time period you need to appear the animation. (Ex : 5 msec) then drop it and make the changes that you need to do within that time period to the object.
7. Then play it using play button and check the animation is done. and Save.
8. but not yet over. even animation created its not playing while the application run time. To do that go to code behind and place that where you need to play the animation . This case it need to play on the start.
go to place where animation need to play and paste this code .
animationDemo.Begin();then You are done with it. See the code behind the XAML page. Blend does some serious codeing for you, in this case it like this.
<Storyboard x:Name="animationDemo"> <DoubleAnimation Duration="0:0:5" To="767.164" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/> <DoubleAnimation Duration="0:0:5" To="-10.448" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateY)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.Rotation)" Storyboard.TargetName="rectangle"> <EasingDoubleKeyFrame KeyTime="0:0:5" Value="0"/> <EasingDoubleKeyFrame KeyTime="0:0:10" Value="219.832"/> </DoubleAnimationUsingKeyFrames> </Storyboard>
Full Code In Media Fire
http://bit.ly/blendDemo















0 comments:
Post a Comment